Centering elements on a web page is a common task in web development. Whether you want to center an image, a block of text, or an entire <div> container, CSS provides several techniques to achieve this. In this tutorial, we'll explore various methods to center a <div> element both horizontally and vertically using CSS.
1. Horizontal Centering
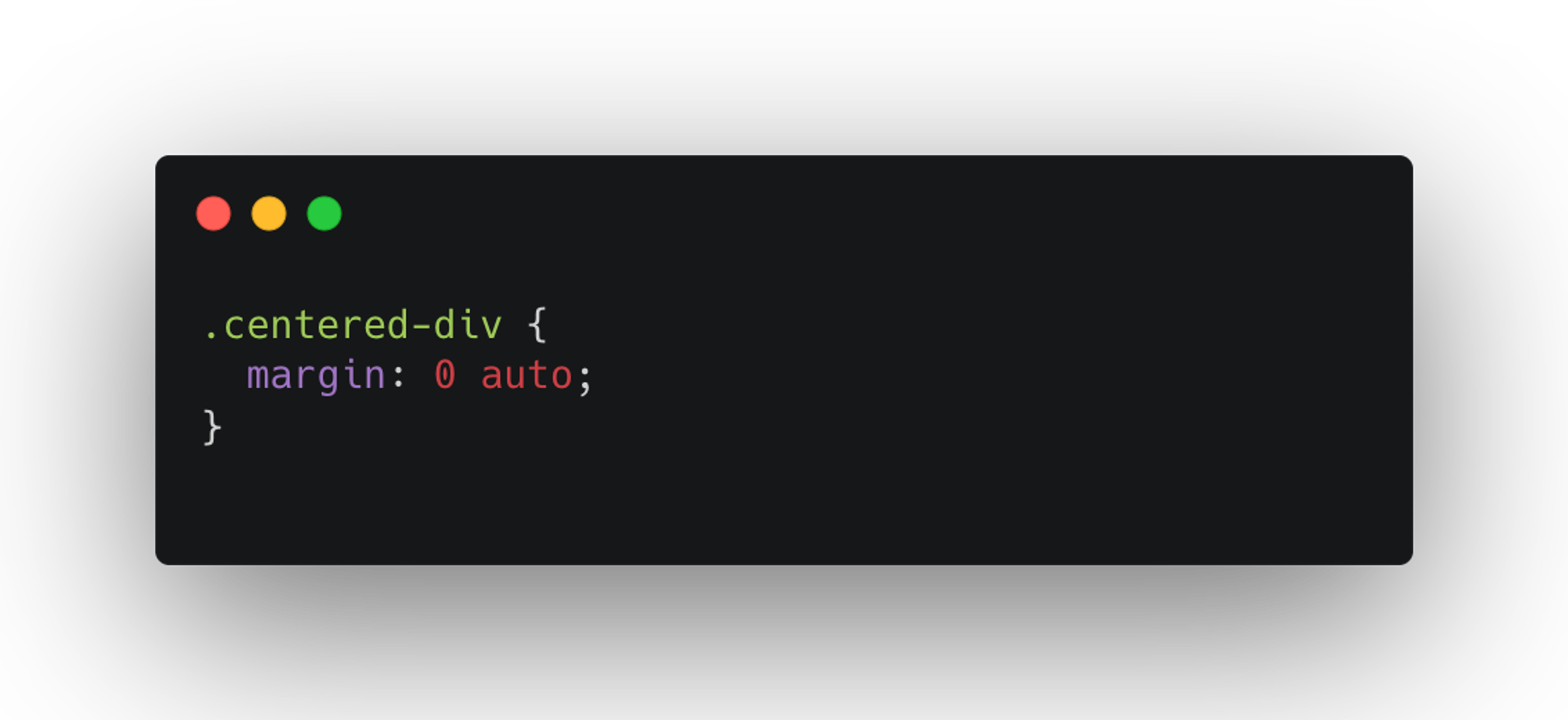
1.1. Margin: Auto Method
The simplest way to horizontally center a <div> element is by using the margin property. By setting the horizontal margin to auto, the browser will automatically distribute the available space evenly on both sides of the element, effectively centering it.

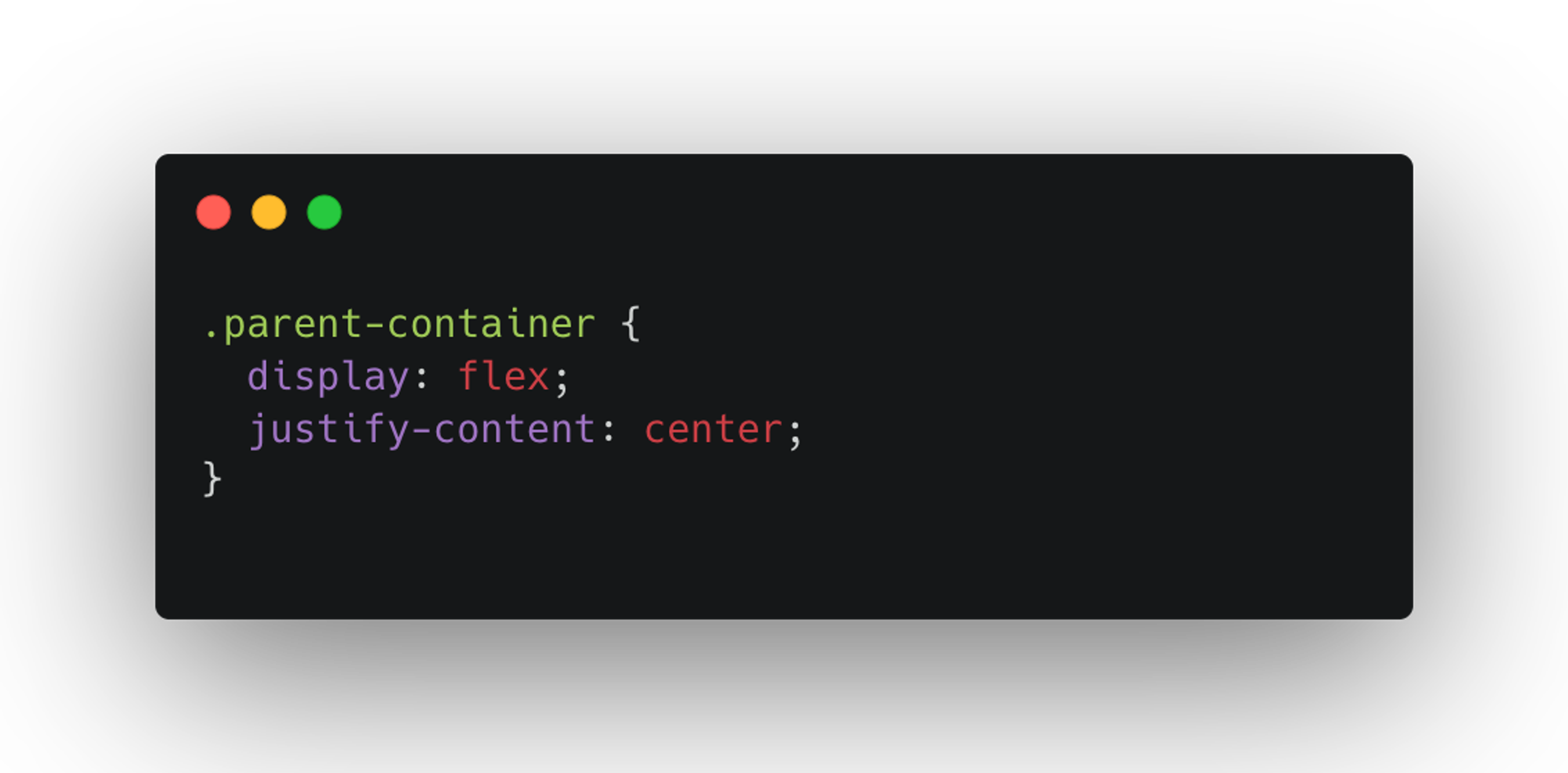
1.2. Flexbox Method
Flexbox is a powerful CSS layout model that simplifies centering elements. By using the display: flex property on a parent container, you can use the justify-content property to center its child elements horizontally.

2. Vertical Centering
2.1. Absolute Positioning Method
To center a <div> element vertically, you can use the absolute positioning technique. This method involves setting the child element's position to absolute and then using top and transform properties to center it.

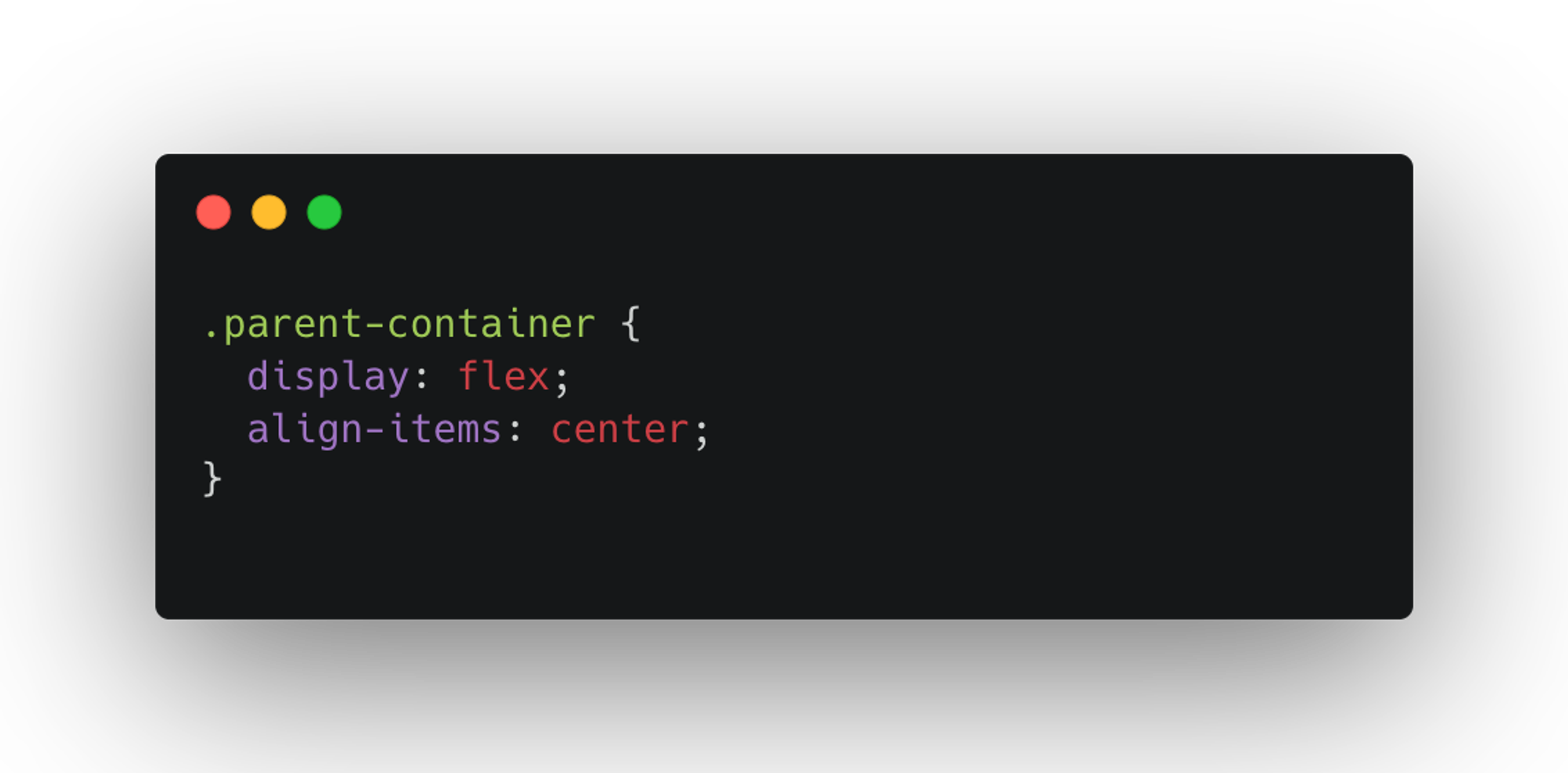
2.2. Flexbox Method
Flexbox also offers an elegant solution for vertically centering elements. By applying display: flex to the parent container and using the align-items property, you can center the child elements vertically.

3. Centering Both Horizontally and Vertically
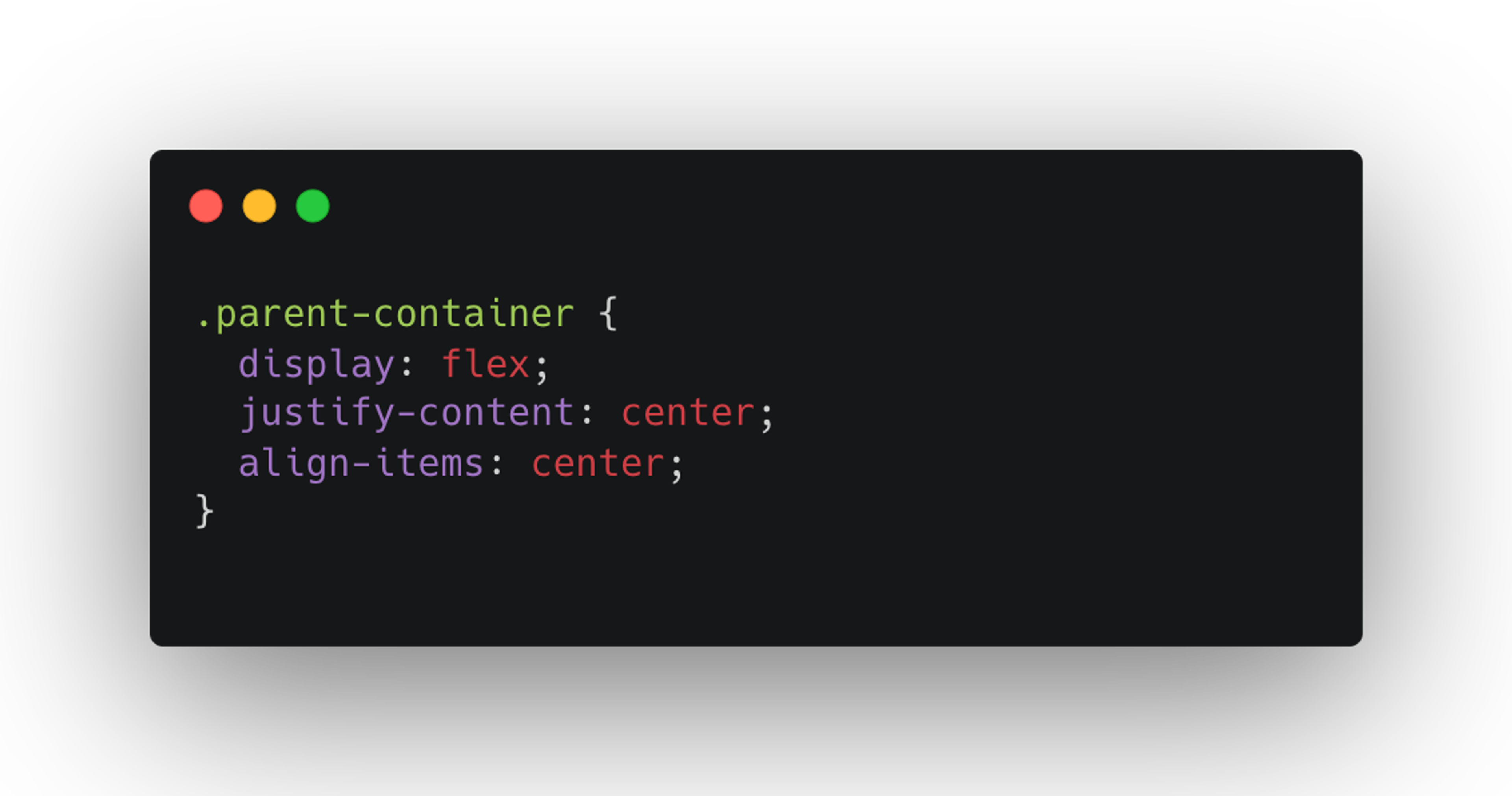
3.1. Flexbox Method
To center a <div> element both horizontally and vertically, you can combine the horizontal and vertical centering flexbox techniques. Apply both justify-content: center and align-items: center to the parent container.

4. Centering within Various Contexts
Keep in mind that the centering methods described here might behave differently depending on the surrounding elements and context. Experiment with these techniques and choose the one that works best for your specific layout requirements.
Conclusion
Centering a <div> element using CSS involves a combination of properties and techniques. Whether you need to center horizontally, vertically, or both, there are methods available to achieve your desired layout. By mastering these centering techniques, you can create visually appealing and balanced web designs.






Comments