Introduction: Fetching data from APIs is a common task in modern web development, and React provides a great way to handle this through its built-in components and state management. In this blog post, we'll explore how to use the Fetch API to retrieve data in a React application, complete with code examples to help you get started.
Table of Contents:
- Understanding the Fetch API
- Setting Up a React Project
- Fetching Data with the Fetch API
- Displaying Fetched Data in React Components
- Handling Loading and Error States
- Using Async/Await for Cleaner Code
- Conclusion
Understanding the Fetch API: The Fetch API is a native browser feature that provides a simple and powerful way to make network requests. It returns a Promise that resolves to the Response to that request, whether it's successful or not.
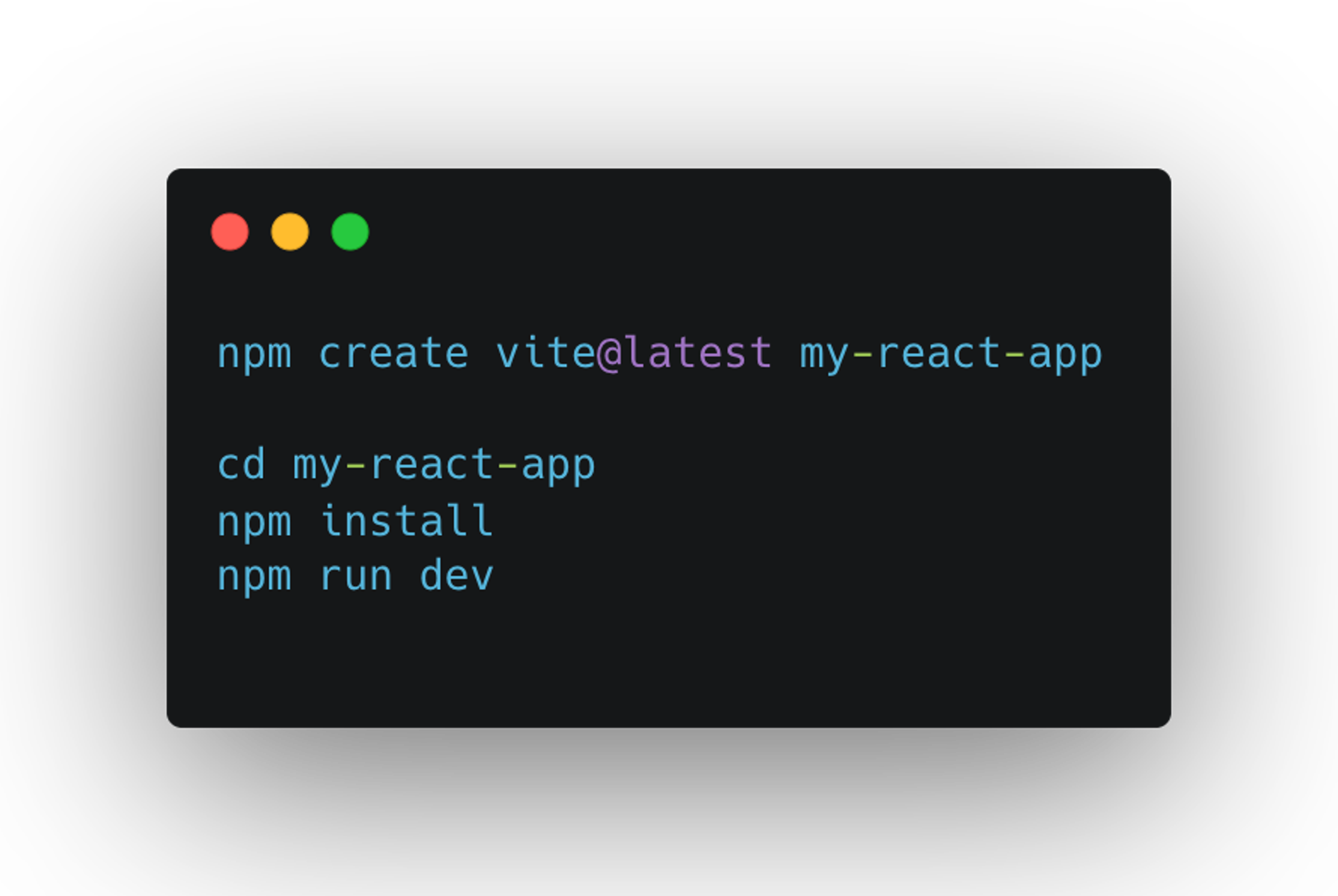
Setting Up a React Project: Assuming you have Node.js and npm installed, you can create a new React project using Vite by running:

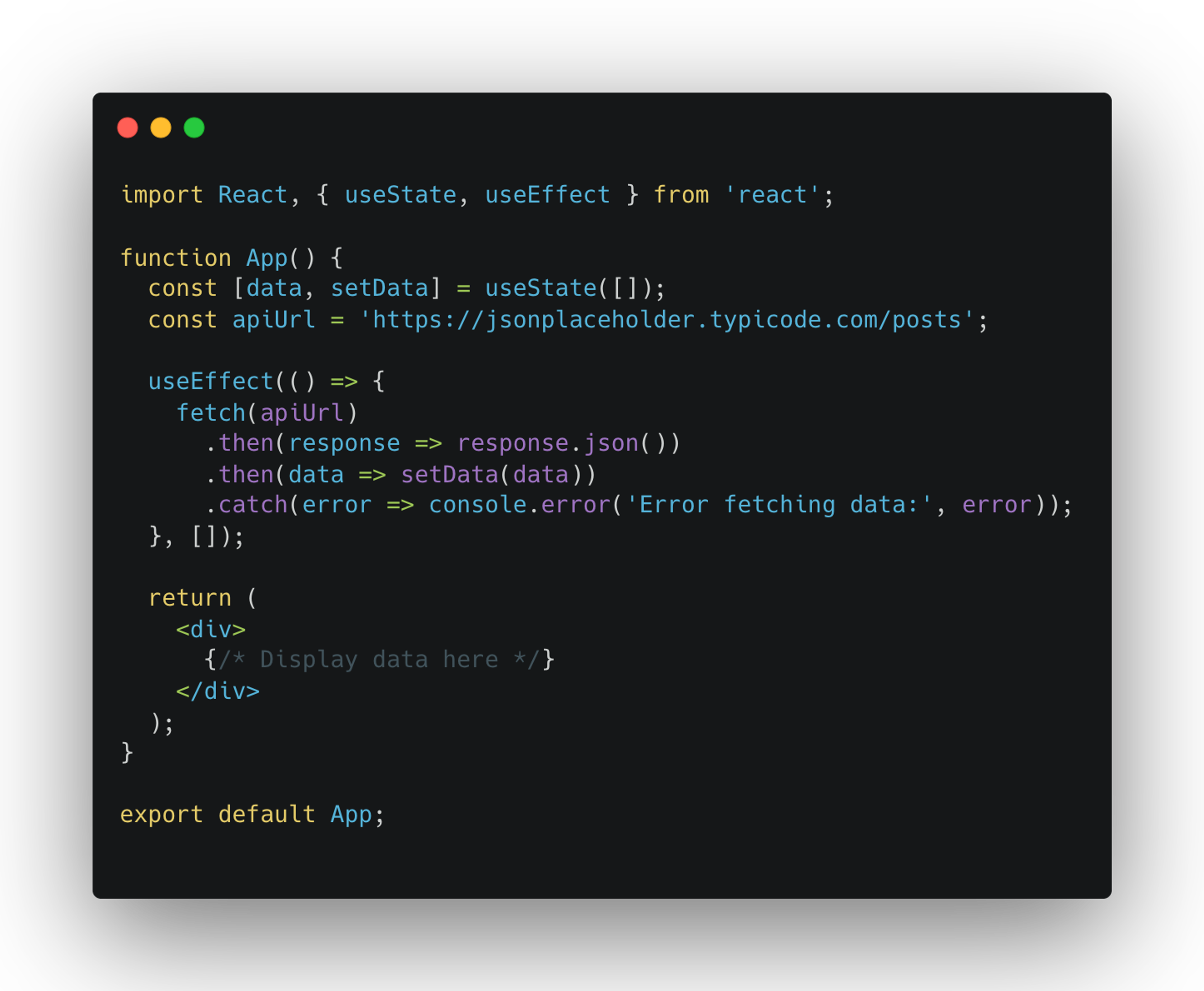
Fetching Data with the Fetch API: In a React component, you can use the Fetch API to make an HTTP GET request to an API endpoint. For example, let's fetch data from the JSONPlaceholder API:

Displaying Fetched Data in React Components: To display the fetched data in your React component, you can map over the data array and render each item:

Handling Loading and Error States: You can add loading and error handling states to provide a better user experience:

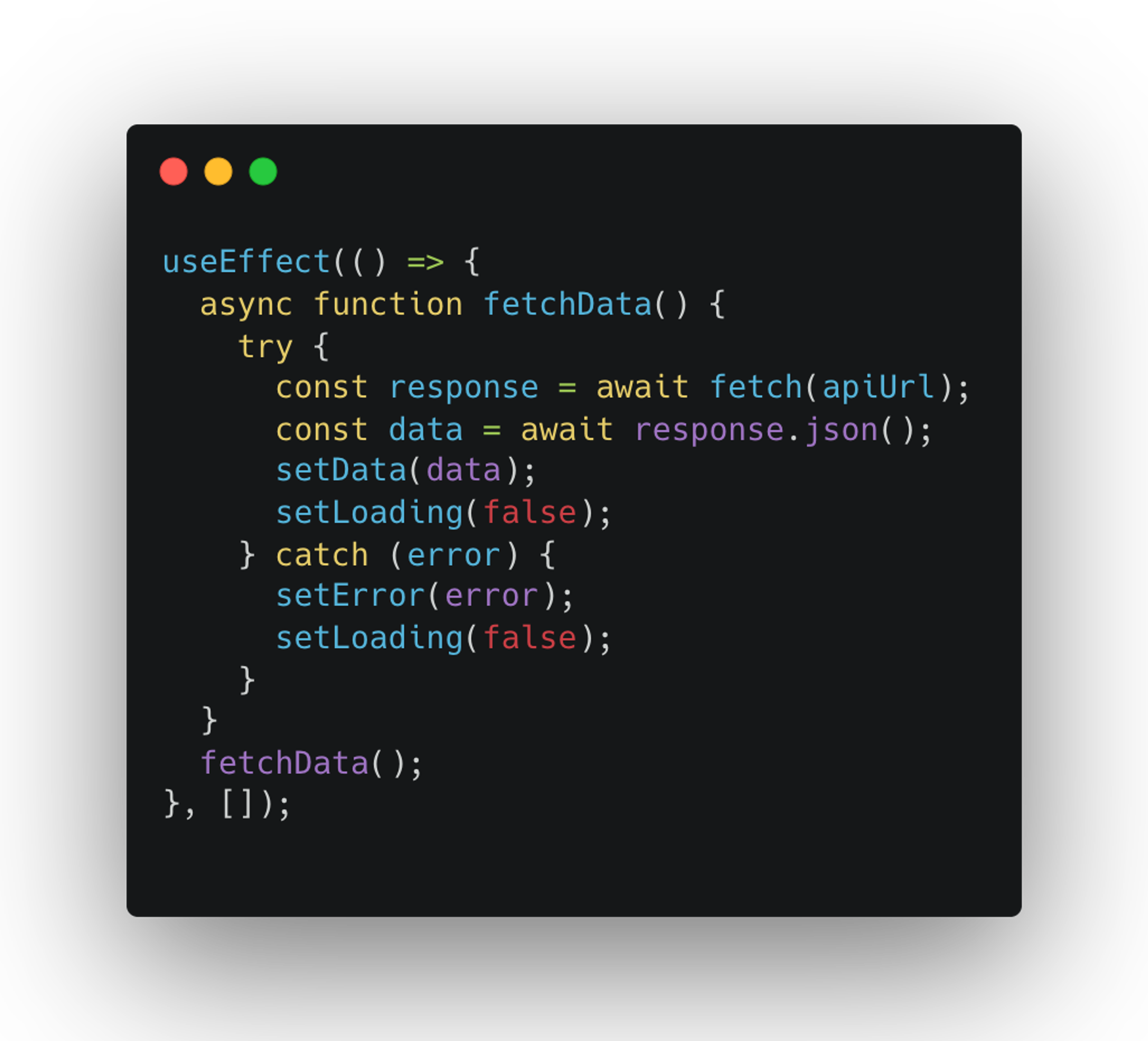
Using Async/Await for Cleaner Code: You can also use the modern async/await syntax for cleaner code:

Conclusion: Fetching data using the Fetch API in a React application is a straightforward process that provides you with the essential building blocks for working with APIs. By following the steps outlined in this guide and customizing the example to your specific use case, you'll be well-equipped to integrate external data into your React projects seamlessly.







Comments
malek
waiting for this
shanta
how long you gonna take
wafee
nice work!